안녕하세요. 이제 막 기획자로 시작한 아기 기획자 소소한G 입니다.
비전공자 출신으로 IT 웹 기획자로서 살아남기위해 일주일에 두번 프로트엔드 개발 수업을 듣고 있어요.
온전히 비전공자의 시선으로 꼼꼼하게, 원초적으로 설명드리려고 합니다.
저처럼 초보자 웰컴이에용.
오늘은 별 씨리즈 2탄으로 Javascript를 이용하여 피라미드로 별을 찍어보겠습니다.
1탄은 아래 링크로 확인하세요.
https://hjp-recipe.tistory.com/6?category=835412
[JavaScript] star 1
[별 씨리즈 1탄!] 1. 하나씩 늘어나는 별 찍기 console.log는 개행이어서 피라미드 유형의 별 갯수 늘어나는 것을 확인하기 어렵다. 그래서, 선택한 방법은 temp 방법! 첫번 째 for문은 행의 갯수, 두번
hjp-recipe.tistory.com
피라미드 별 찍기

but,
for문은 반복적으로 계속 돌아가기 때문에
for문은 많아질수록 성능이 나빠진다.
해결 방법은,
공백 수와 별의 갯수를 한 개념으로 생각해보자.
○○○☆
○○☆☆☆
○☆☆☆☆☆
☆☆☆☆☆☆☆
↓
○○○○
○○○○○
○○○○○○
○○○○○○○
의 형태로 이해할 수 있다.
1. ○가 늘어나는 공식을 생각하기 (for문)
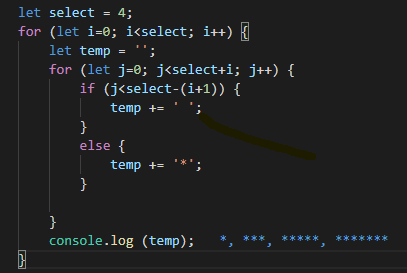
for (let j=0; j<select+i; j++) {} : i가 0일 경우 j<4+0 이므로 첫 번째 행의 ○의 갯수는 4개가 된다.
2. ○와 ☆로돌아와서,
○○○☆
○○☆☆☆
○☆☆☆☆☆
☆☆☆☆☆☆☆
if (j<select-(i+1)) { : if의 조건은 ○의 갯수
temp += ' ';
}
else { : else 의 조건은 ☆의 갯수
temp += '*';
}
그러므로,
결론적으로

2개의 for문과 1개의 if문으로 피라미드 별 찍기를 완성할 수 있다.
신기하고 쉽죠?

'개발 이야기' 카테고리의 다른 글
| [JavacScript] 타입과 매개변수 (0) | 2019.10.13 |
|---|---|
| Array_배열 (0) | 2019.10.13 |
| [JavaScript] star 1_하나씩 늘어나는 별찍기 (0) | 2019.10.13 |
| [JavaScript] 기초 개념 이해하기 (0) | 2019.10.06 |
| [CSS] Flexbox (0) | 2019.10.04 |



