안녕하세요. 기획자 소소한G 입니다.
오늘은 Axure 툴에서 Dynamic Panel을 이용, MOUSE ENTER INTERACTIONS을 이용하여 GNB와 그 속의 LNB를 그려볼게요.
완성본은 아래 파일로 올려두었어요. GIF로 만들었는데 티스토리에서는 GIF 업로드 형식을 지원하지 않네요 ㅠ.ㅠ
아래 파일의 GIF처럼 GNB에 마우스 오버 시 LNB가 나타납니다.
여기서 잠깐,
우리 먼저 GNB와 LNB의 정의부터 알아볼까요?
| 우리 먼저 GNB와 LNB의 정의부터 알아볼까요? 1. GNB (Global Navigation Bar) : 홈페이지 전체에 동일하게 적용되는 최상위 메뉴입니다. Home, Login, Sitemap 등 어떤 페이지에 들어가도 공통적으로 사용할 수 있는 메뉴입니다. 2. LNB (Local Naviation Bar) : GNB의 서브메뉴이며 현재 서비스 영역에만 노출되는 지역적(Local) 메뉴 입니다. 이 외에도 3. SNB (Side Navigation Bar) : 메인메뉴, 서브 메뉴를 제외한 나머지 사이드 메뉴 4. FNB (Foot Navigation Bar) : 하단에 고정되는 하단로고, 주소, 하단메뉴, 카피라이팅 영역의 메뉴 가 있습니다. |
그럼 다시 Axure로 돌아가서 Dynamic Panel을 이용하여 GNB와 LNB를 그려볼까요?

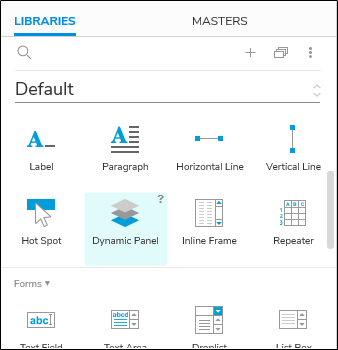
1. Axure의 Widget 영역(Libraries)에서 Dynamic Panel을 이용하여 일단 GNB와 LNB를 그려보았어요.
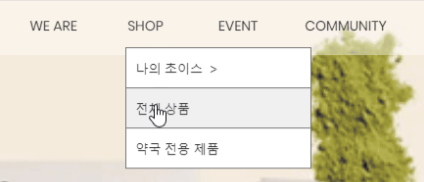
아래 그림과 같이 WE ARE, SHOP, EVENT, COMMUNITY는 GNB영역이고
Dynamic Panel에 속한 그 아래 메뉴들은 LNB입니다.


보기엔 간단하지만 SUB MENU에 마우스 오버 시 SUB MENU가 사라지지 않고 마우스로 클릭이 가능하게 하는 것이 설정 방법이 조금 까다롭더라고요.
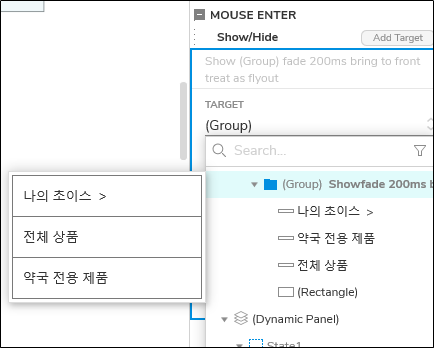
1. 대 메뉴 SHOP에 MOUSE ENTER 인터랙션을 적용해 줍니다.
2. Show/Hide 선택 후 다이나믹판넬로 만든 서브 메뉴 그룹을 타깃으로 설정해 줍니다.

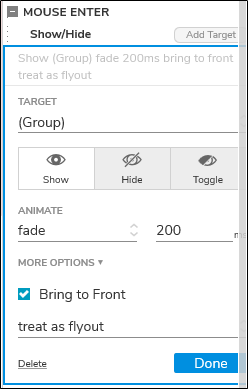
3. Show로 설정해 주고, Animate 효과를 선택해 줍니다.
저는 서서히 사라지는 효과를 주기 위해 fade를 2초 정도 설정했어요.
4. 그리고 여기서 가장 중요한 More option 클릭 후 "Bring to Front"를 선택, treat as flyout을 선택해 줍니다.
이는 서브 메뉴에 마우스를 가지고 갔을 때 사라지지 않고 머물러 있도록 하는 기능이에요.

5. 처음에 마우스 오버하기 전에 sub menu가 화면에 보이지 않도록 숨겨야 합니다.
이 때는 Dynamic Panel을 더블클릭하여 그 상태 속에서 그룹을 선택하여
Loaded > Show/Hide > Hide This를 설정해야 숨겨진답니다.
그렇지 않고 그냥 밖에서 Dynamic Panel 자체를 Hide 설정하면 숨겨지지 않더라고요..
완성!
정말 간단하죠? 간단하지만 꼭 알아야 하는 기능이었습니다.
저도 알기 전에는 자꾸 서브메뉴에 마우스 가져다 놓았을 때 서브메뉴가 사라져서 어떻게 하는지 쩔절매었거든요 ㅠ.ㅠ
꼭 Dynamic Panel을 이용해야 이 기능이 가능하다는 사실!
지금까지 메뉴 마우스 오버 기능을 스스로 터득하여 기분이 너무 좋은 소소한 G였습니다.

'기획 이야기' 카테고리의 다른 글
| [Axure 배우기] Dynamic Panel을 이용하여 Check box 만들기 (0) | 2021.07.16 |
|---|---|
| [APEXCHARTS] 통계 화면 기획하기 (0) | 2021.07.12 |
| [Axure] 시작하기 2_HTML 추출하기 (0) | 2021.07.01 |
| [Axure] 시작하기 1_구성 (0) | 2021.07.01 |
| [Axure] 사용 후기_프로토타이핑 툴 (0) | 2021.06.30 |



