안녕하세요. 이제 막 기획자로 시작한 아기 기획자 소소한G 입니다.
비전공자 출신으로 IT 웹 기획자로서 살아남기 위해 일주일에 두번 프로트엔드 개발 수업을 듣고 있어요.
온전히 비전공자의 시선으로 꼼꼼하게, 원초적으로 설명드리려고 합니다.
저처럼 초보자 웰컴이에용.
앞의 포스팅에 이어, Hook을 이용하여,
함수형 컴포넌트를 사용하면서 마이리얼트립에서 반복되고 재 사용될 부분을
연속적으로 리스트를 가지고 있고 이를 하나의 배열로 가지고 오는 상태로 컴포넌트화 시켜볼거에요.
State Hook을 사용한 앞의 포스팅은 아래 링크에서 참고해주세요.
https://hjp-recipe.tistory.com/38?category=835412
[마이리얼트립] State Hook을 사용하기(+컴포넌트화)
안녕하세요. 이제 막 기획자로 시작한 아기 기획자 소소한G 입니다. 비전공자 출신으로 IT 웹 기획자로서 살아남기 위해 일주일에 두번 프로트엔드 개발 수업을 듣고 있어요. 온전히 비전공자
hjp-recipe.tistory.com
| 컴포넌트 (components)란? 가장 작은 영역(단위)로 나중에도 재사용할 수 있도록 그 영역만 따로 제작해두고 페이지를 만들 때 필요한 컴포넌트를 불러와 연결할 수 있다. |
- 컴포넌트 생성하는 법 -
컴포넌트로 만들 영역의 이름으로 폴더 생성 (이 때, 폴더 이름의 첫 글자는 대문자!)
폴더 안에 index.jsx, index.css(scss) 등 필요한 파일 생성한다.
(파일의 이름은 index 로 한다.)
페이지에서 반복되고 재사용이 가능할 것 같은 부분을 찾아보자.
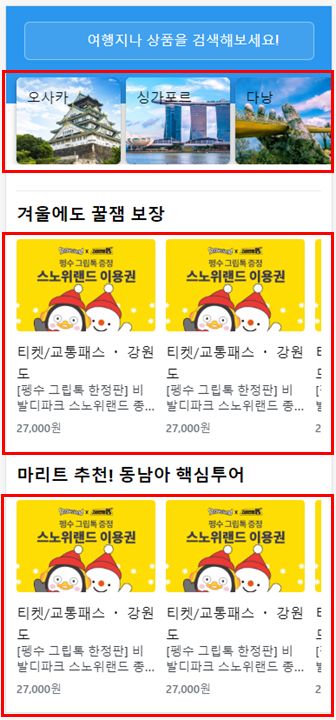
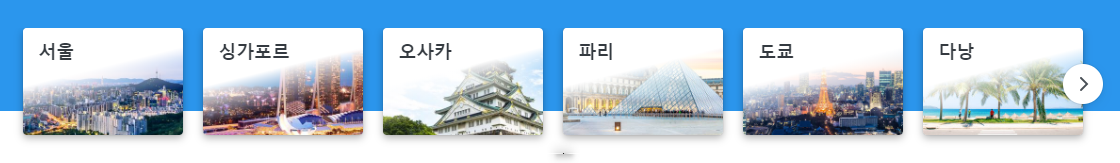
아래 이미지의 빨간 박스 안의 카드들은 이 영역에 동일한 레이아웃을 여러개의 객체가 가지고 있기 때문에 컴포넌트화 시킬 수 있다.

> 1. 이 부분을 Card 컴포넌트
> 2. 이 부분을 AdvertisementCard 컴포넌트
1. Card 컴포넌트 만들기
[Card 컴포넌트에 코드 잘라 붙여넣기]

components폴더 속에 Card 컴포넌트를 생성하고 그 속에 jsx파일, scss파일을 생성한다.

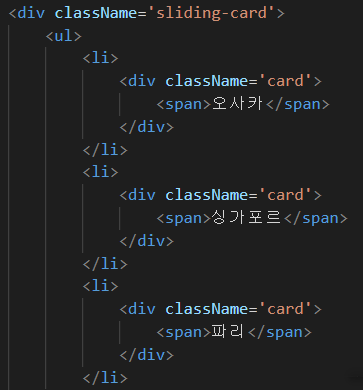
Home 컴포넌트에서 짜 둔 body 구조를 잘라
index.jsx에 붙여온다.

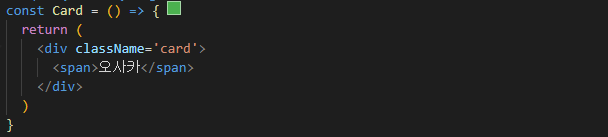
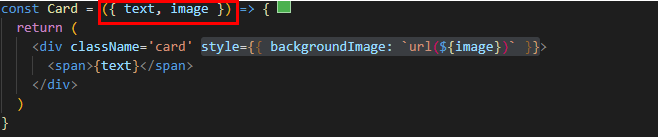
그리고 card 영역만 잘라서 Card의 return 구문에 작성해준다.
[Card에 가져올 데이터 연결하기]

카드의 레이아웃은 반복되지만 카드마다 text와 image가 모두 다르다.
그래서 text, image데이터를 받아오기 위해 Card 함수의 매개변수에 text, image를 작성해준다.
**데이터를 받는 것이기 때문에 { } 중괄호 안에 작성해 주어야 한다.

parameter에 받아온 데이터는 return 구문에 작성하여 출력되어야 한다.
그래서 style의 직접입력방식으로 backgroundImage: `url( ${image} )` 를 작성한다.
이 때 배열에서 데이터를 받아오는 것이기 때문에 백틱` ` 속에 ${ } 에 데이터인 image를 작성한다.
<span></span>태그 부분은 도시의 이름을 작성하기 때문에 { } 데이터를 받아오는 중괄호 속에 text를 작성해 준다.
*** Hook을 사용한 함수형 컴포넌트에서 state를 가져올 때는 바로 {text} 를 하여 가져올 수 있다.
[반복문으로 sliding-card 만들기_Home/index.jsx _ 상태 작성하기]
앞의 포스팅에서 말한 Hook를 사용하여 state의 Card컴포넌트에 사용할 text, image의 데이터들을 작성해 줄 것이다.
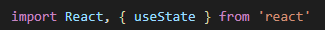
> Hook을 사용하기 위한 기본 설정

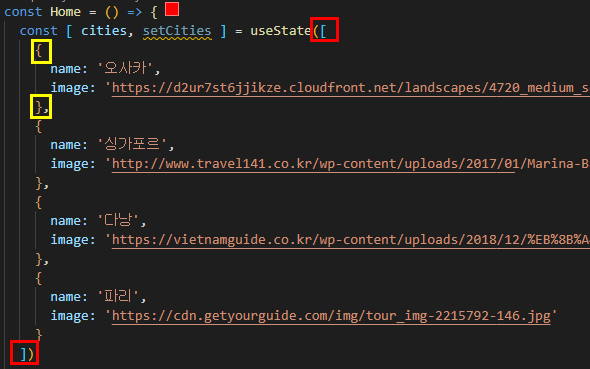
> 상태값 사용하기
이 때 변수명은 cities, 해당 변수를 갱신할 수 있는 함수 이름은 setCities(적용할 함수 이름)라고 설정한다.

useState ( ) 속에 배열 속에 데이터를 주입할 것이다.
useState는 상태를 사용한다는 뜻이다. name (도시이름), image (이미지 주소) 로 작성한다.
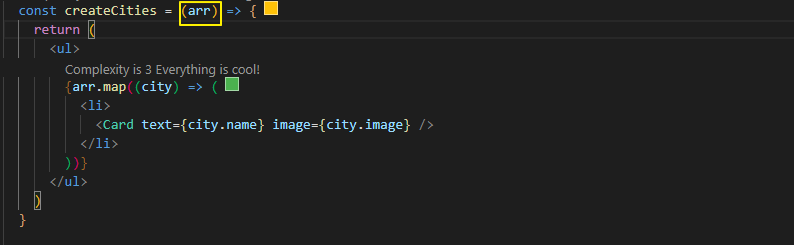
> createCities 함수 _ 반복문

parameter(매개변수) 에는 상태에 작성한 배열을 받아야 하기 때문에 배열을 나타내는 arr을 주입한다.
sliding-card 안의 각 카드인 <li></li> 태그를 반복해주기 위하여 map 함수에 넣어준다.

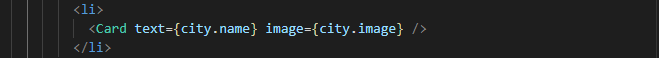
Card 컴포넌트를 연결해준 후 앞서 Card 컴포넌트에서 작성한 Card함수의 parameter에 작성해준 text, image의 데이터를 받아오기 위해 아래와 같이 작성한다.
text={city.name}
image={city.image}
city는 map 함수의 매개변수에 city라는 이름으로 받아왔기 때문에 city.name city.image로 작성해준 것이다.

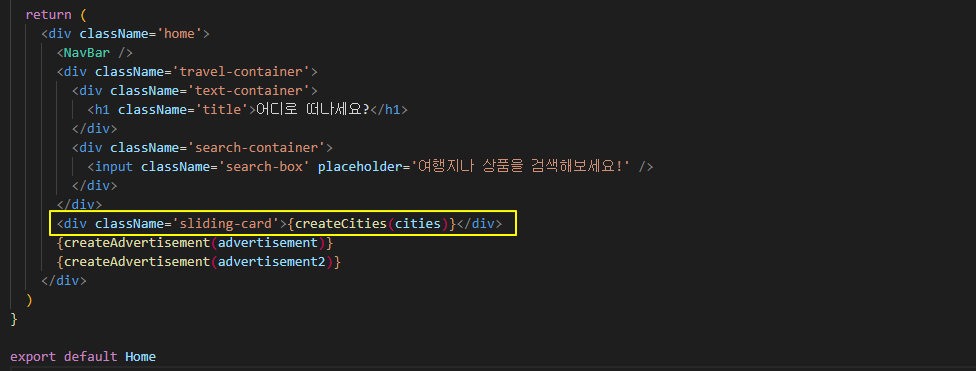
[Home 컴포넌트에서 sliding-card 상태 호출하기]
Home 컴포넌트의 return 구문 안에 sliding-card 태그 속에 상태를 불러온다.

sliding-card라는 이름의 div 태그 속에 작성하는데, 데이터를 가지고 오기 때문에 { } 안에 작성한다.
cities는 상태의 변수명 cities를 뜻한다.
createCities의 함수를 호출하고 cities의 배열 데이터를 주입하여 map 함수로 완성한다.
2. AdvertisementCard 컴포넌트 만들기
[Card 컴포넌트에 코드 잘라 붙여넣기]

components폴더 속에 Advertisement 컴포넌트를 생성하고,
그 속에 jsx파일, scss파일을 생성한다.
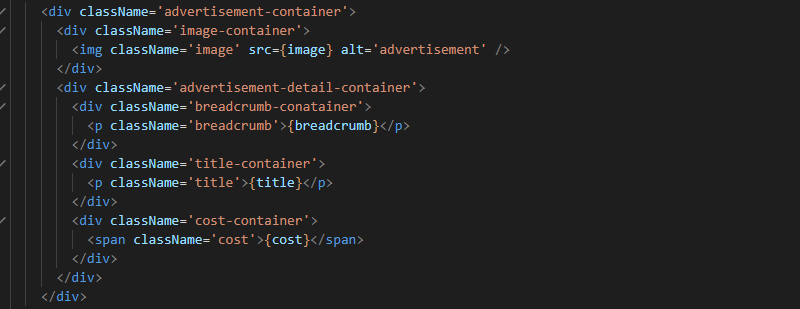
Home컴포넌트에서 반복시킬 컴포넌트인 advertisement-container 이름의 div 태그만 잘라
AdvertisementCard 컴포넌트의 index.jsx에 분리해 준다.

[AdvertisementCard에 가져올 데이터 연결하기]

여기서도 카드들의 레이아웃은 모두 같지만
이미지, 텍스트의 내용을 모두 다르게 작성해야 한다.
카드의 레이아웃은 반복되지만 카드마다 text와 image가 모두 다르게 작성되어야 한다.
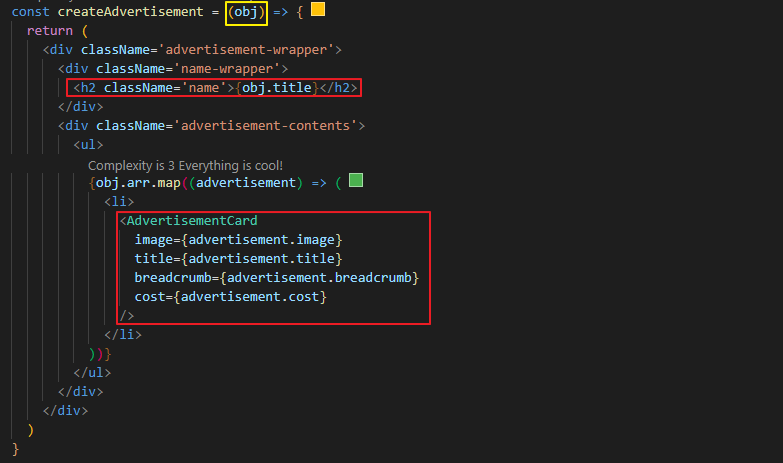
빨간색 박스로 나눈 것처럼 데이터가 4가지인 것을 확인할 수 있다.
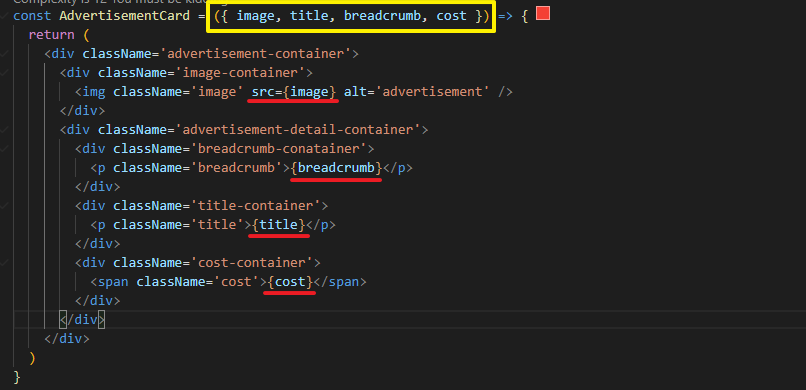
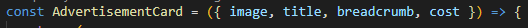
그래서 text, image등의 데이터를 받아오기 위해 AdvertisementCard 함수의 매개변수에 image, title, breadcrumb, cost를 작성해준다.
** 마찬가지로 데이터를 받는 것이기 때문에 { } 중괄호 안에 작성해 주어야 한다.

parameter에 받아온 데이터는 return 구문에 작성하여 출력되어야 한다.
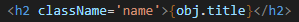
각 데이터를 받아와야 하는 태그 속에 { } 데이터를 받아오는 중괄호 속에 image, breadcrumb, title, cost를 작성해 준다.
*** Hook을 사용한 함수형 컴포넌트에서 state를 가져올 때는 바로 {image} {breadcrumb} {title} {cost}를 하여 가져올 수 있다.
> 상태값 사용하기
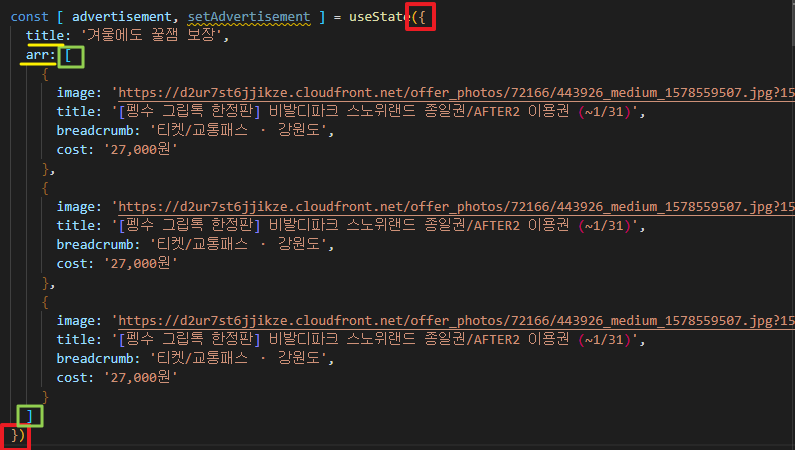
이 때 변수명은 advertisement, 해당 변수를 갱신할 수 있는 함수 이름은 setAdevertisement(적용할 함수 이름)라고 설정한다.

advertisement 에서는 '겨울에도 꿀잼보장' 이라는 타이틀도 함께 포함되기 때문에
객체를 사용하여 객체 속에 배열을 담는다.
> createAdvertisement함수 _ 반복문

parameter(매개변수) 에는 상태에 작성한 배열을 받아야 하기 때문에 배열을 나타내는 obj를 주입한다.
advertisment-wrapper 안의 각 카드인 <li></li> 태그를 반복해주기 위하여 map 함수에 넣어준다.

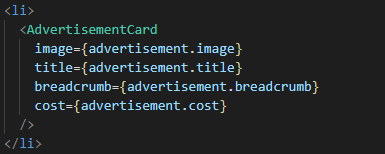
Card 컴포넌트를 연결해준 후 앞서 AdvertisementCard 컴포넌트에서 작성한 AdvertisementCard함수의 parameter에 작성해준 image, title, breadcrumb, cost의 데이터를 받아오기 위해 아래와 같이 작성한다.
{obj.title}
image={advertisement.image}
title={advertisement.title}
breadcrumb={advertisment.breadcrumb}
cost={advertisement.cost}
advertisement는 map 함수의 매개변수에 advertisement라는 이름으로 받아왔기 때문에 advertisement.image advertisement.title advertisement.breadcrumb advertisement.cost로 작성해준 것이다.


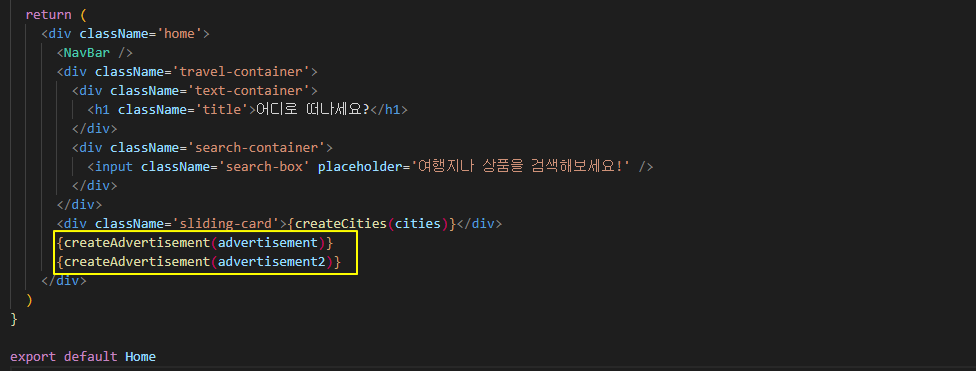
[Home 컴포넌트에서 createAdvertisement상태 호출하기]
Home 컴포넌트의 return 구문 안에 createAdvertisement태그 속에 상태를 불러온다.

advertisement2 도 advertisement 와 같은 방법으로 하면 된다!

'개발 이야기' 카테고리의 다른 글
| express 프레임워크 2_서버 실제 연결하기(마이리얼트립) (0) | 2020.02.06 |
|---|---|
| express 프레임워크 1_[node.js], [express.js] (0) | 2020.02.01 |
| [마이리얼트립] State Hook을 사용하기(+컴포넌트화) (0) | 2020.01.20 |
| [마이리얼트립] SASS(SCSS)로 반응형 꾸미기, 컴포넌트화 (0) | 2020.01.15 |
| [CSS] CSS, SASS, BEM, CSS-module (0) | 2020.01.12 |



