[Number.isInteger]
정수인지 실수인지 판별하기 위해 사용하는 메소드이다.
is+integer(정수):정수이다. 라는 뜻으로 ()안의 수가 정수이면 true 값을 내보내고, 정수가 아니면 false값을 내보낸다.

[연산]
1. 증가, 감소 연산 - 차이점

- 후위연산
a++; >> a=1, 값=2
a = a+1로 a++을 한 후 개행했을 때 연산이 실행 됨
바로 a에 값이 들어가지 않음
개행이 되기 전에 a값을 가지고 실행하는 상황에 사용
예를 들어,
for문
for(let i=0; i<2; i++)에서 i가 0인 상태에서 그 값을 가지고 조건식을 보고 i++후 개행이 되면 i가 연산되어 실행됨
그러면 이미 i<2계산식에 맞지 않아 for문이 실행되지 않게 됨.
>> 그래서 for문에서는 '후위연산'을 사용한다.
>> 그러나 일반적으로는 전위연산을 하는 것이 맞다.
- 전위연산
++a; >> a=2, 값=2
이미 +1을 하고나서 끝내겠다는 의미
; 전에 연상늘 해서 a에 값을 넣겠다는 뜻.
후위연산보다 계산이 더 빨리 됨
2. 할당 연산
- z에 1을 더한 후 다시 z에 할당하기. 결과 : z는 1이 저장된다.

[Number의 타입의 특이한 값들]
NaN -0 Infinity -Infinity 이 네가지도 모두 number 타입에 속한다.
1. NaN (Not a Number)
- 계산이 불가능한 연산의 결과값을 나타낸다.

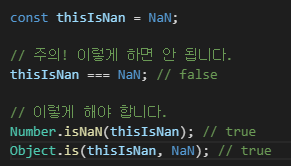
- JavaScript의 값들 중 유일하기 자기 자신과 같지 않은 값으로, 어떤값이 NaN인지 판별하기 위해서는 일반적인 비교연산자 (===) 대신에 Number.isNaN 또는 Object.is 함수를 사용해야 한다.

>> 자기자신과 같지 않은 값으로 ===으로 비교할 수 없다.
>> thisInNan is NaN >>true
>> thisInNan is NaN >>true
2. Infinity
- 무한대를나타내기 위한 값

어떤 값이 Infinity인지 아닌지 판별하려면, Number.isFinite 메소드를 사용한다.
>>1 is finite (1은 유한하다) >> true
>> Infinity is finite (infinity는 유한하다) >> false
>> isFinite는 문자열을 숫자로 변환한다.
[parseInt, parseFloat]
문자열을 number 타입으로 바꾸기 위해 사용하는 함수


>>parseInt는 정수로 변환한다.
>>parseFloat은 소수로 변환한다.
>>number은 함수안의 내용 중에 숫자 외의 다른 문자열이 들어오면 NaN을 띄운다
[Number타입의 메소드]
(12345).toString(); >> 12345
(12345).toLocaleString(); >> 12,345 천단위로 콤마 찍기
(1.2345).toFixed(2); >> 1.23 소수점 두번째 자리까지 fix하기
'개발 이야기' 카테고리의 다른 글
| [JavaScript] 함수 2 (0) | 2019.11.25 |
|---|---|
| [JavaScript] 함수 1_실행컨텍스트, 스코프 (0) | 2019.11.18 |
| [JavaScript] JavaScript 튜토리얼 (0) | 2019.11.10 |
| [JavaScript] JavaScript의 이해 (0) | 2019.11.10 |
| 반응형 웹 만들기_CSS (0) | 2019.11.07 |



