js파일을 영역 별로 분리해보자.
분리하는 이유는?
프로젝트 하나에 대해서 .js 파일 하나에 모두 코드를 작성한다면
코드가 너무 길어져 유지보수나 수정할 때 관리하기가 매우 어려울 것이다.
그래서 html의 영역마다 .js파일을 분리해보자.
우선,
1. git bash에서,
npm install -g browserify 를 이용하여 분할한다.
2. package.json 에서
"start":"node index.js",
"build":"browserify index.js > bundle.js"
>> brouserify index.js를 bundle.js로 만들겠다는 뜻
>> require는 브라우저에서 지원하지 않아 > browserify로 우리코드를 브라우저가 읽을 수 있도록 생성해야함 (generate)
3. git bash에서,
src라는 폴더를 만들고 그 안에 영역 별 파일을 만든다.
> mkdir src
cafe 프로젝트에서
검색영역인 nav와 피드 영역인 list를 나누어 보자.
src폴더 속에 두개의 영역, 즉 nav.js와 list.js 파일을 만든다.
> touch nav.js
> touch list.js
4. index.js에서 list 영역의 코드만 잘라서 list.js로 가지고 온다.
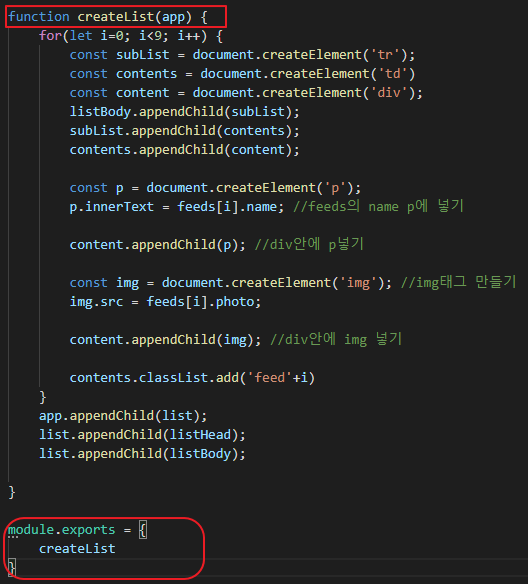
5. list.js 코드 중 for문 안의 영역을 "createList"라는 함수 안으로 넣어준다.

6. 함수 createList 안에
module.export = { createList }
>> createList 함수를 밖으로 내보낸다는 뜻
그러면
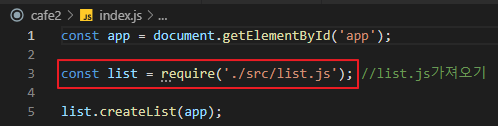
7. index.js에서는 createList를 불러와야겠죠?
index.js에서 require을 이용해서 list.js를 가져온다.

8. nav영역과 list영역은 app이라는 큰 영역 속에 속해 있는 영역이다.
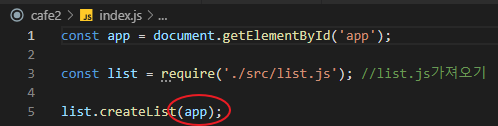
그래서 app과 list를 연결해주어야 한다.
>> list.createList(app) : index.js
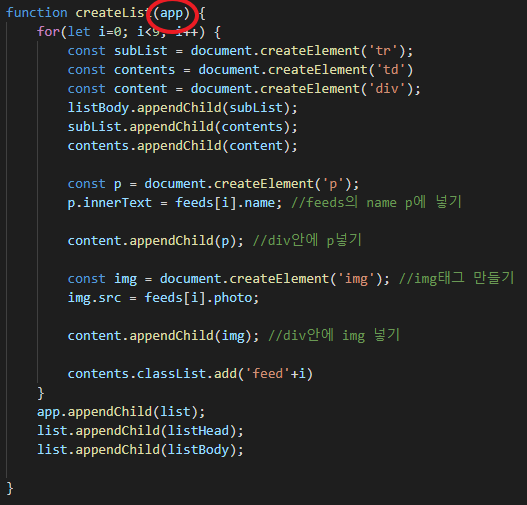
>> function createList(app) { } : list.js


9. index. html에서
<script src='index.js'></script> 을
<script src='bundle.js'></script> 로 변경해준다.
>> bundle.js와 연결
10. npm run bundle 해주면,
영역별로 js파일 분할하기 완성!
'개발 이야기' 카테고리의 다른 글
| [JavaScript] JavaScript의 이해 (0) | 2019.11.10 |
|---|---|
| 반응형 웹 만들기_CSS (0) | 2019.11.07 |
| DOM (Document Object Model) (0) | 2019.11.03 |
| Node.js _ git Bash에 별 찍기 (0) | 2019.10.27 |
| [Node.js] 입문기 2_세팅하기 (0) | 2019.10.27 |



